前言
虽然主题自带的颜文字表情很可爱,但对于我这表情包大户来说远远不够,于是打算为博客添加自己表情包。
argon主题官方文档已经给出了自定义表情包的教程,只需要跟着教程走即可。
准备表情包
下载你喜欢的表情包,格式为png,jpg,wepb,这里推荐webp格式,体积小画质也不差,尽可能减少节省加载的数据。
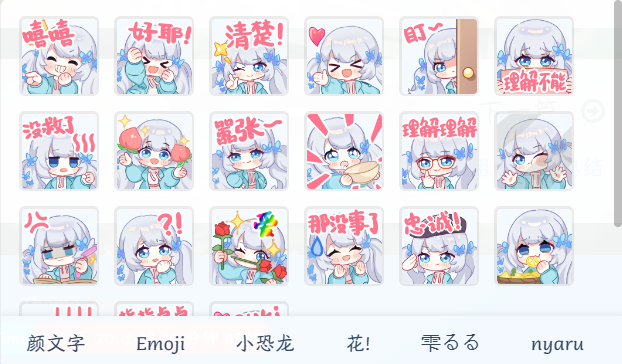
以雫るる的表情包为例

以类似的形式命名并排序:

上传文件夹到服务器的wp-content/themes/argon/stickers/
因此完整路径应该为wp-content/themes/argon/stickers/ruru
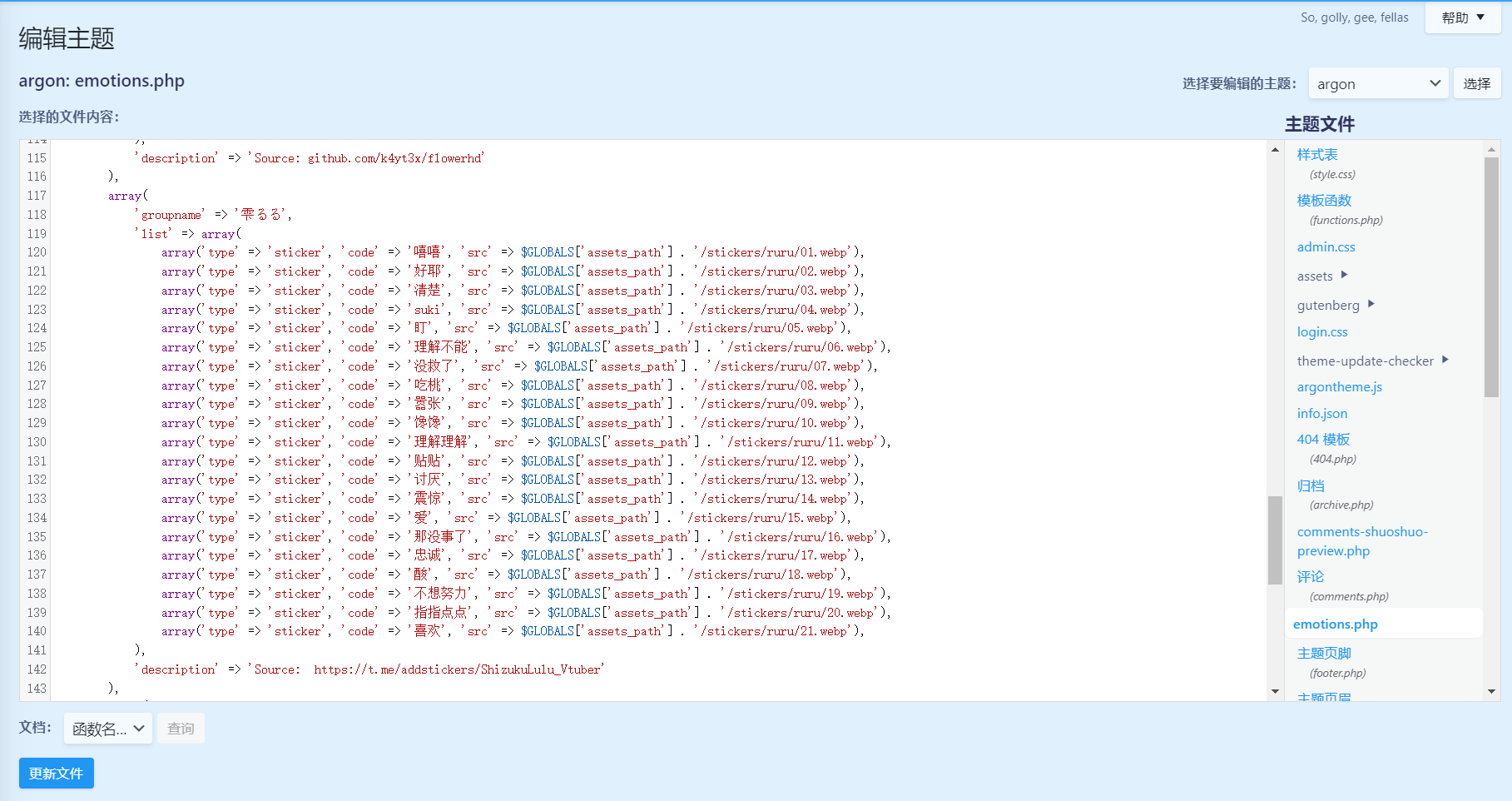
编辑主题文件
然后进入后台→主题编辑器→编辑:emotions.php

添加表情包只需要稍微修改文档提供的模板即可。
我们需要修改的只有groupname,每一张表情包的code,资源链接src,以及加上来源(非必须)的四项。
groupname是表情包分组,比如默认分组就有:颜文字,Emoji,小恐龙,花。
code代码是在留言板选择表情包后的显示的短代码,如代码::喜欢: 同等于
还有资源链接的src,因为我们把文件上传到了服务器,只需要修改为本地链接即可,如:
/stickers/表情包文件夹/表情包id.wepb
模板
这里是我的添加表情包的例子,根据自己的实际情况修改:
<?php
$emotionListDefault = array(
//上面省略
array(
'groupname' => '雫るる',
'list' => array(
array('type' => 'sticker', 'code' => '嘻嘻', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/01.webp'),
array('type' => 'sticker', 'code' => '好耶', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/02.webp'),
array('type' => 'sticker', 'code' => '清楚', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/03.webp'),
array('type' => 'sticker', 'code' => 'suki', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/04.webp'),
array('type' => 'sticker', 'code' => '盯', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/05.webp'),
array('type' => 'sticker', 'code' => '理解不能', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/06.webp'),
array('type' => 'sticker', 'code' => '没救了', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/07.webp'),
array('type' => 'sticker', 'code' => '吃桃', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/08.webp'),
array('type' => 'sticker', 'code' => '嚣张', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/09.webp'),
array('type' => 'sticker', 'code' => '馋馋', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/10.webp'),
array('type' => 'sticker', 'code' => '理解理解', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/11.webp'),
array('type' => 'sticker', 'code' => '贴贴', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/12.webp'),
array('type' => 'sticker', 'code' => '讨厌', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/13.webp'),
array('type' => 'sticker', 'code' => '震惊', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/14.webp'),
array('type' => 'sticker', 'code' => '爱', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/15.webp'),
array('type' => 'sticker', 'code' => '那没事了', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/16.webp'),
array('type' => 'sticker', 'code' => '忠诚', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/17.webp'),
array('type' => 'sticker', 'code' => '酸', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/18.webp'),
array('type' => 'sticker', 'code' => '不想努力', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/19.webp'),
array('type' => 'sticker', 'code' => '指指点点', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/20.webp'),
array('type' => 'sticker', 'code' => '喜欢', 'src' => $GLOBALS['assets_path'] . '/stickers/ruru/21.webp'),
),
'description' => 'Source: https://t.me/addstickers/ShizukuLulu_Vtuber'
)
//到此为止
);
?>然后确保一切正常后,点击更新文件即可。
CDN
如果你把argon主题托管在CDN上,那么你只需要把表情包资源文件上传到对应目录下即可,如:argon/stickers/ruru
效果

参考

评论